
How To Use The Golden Ratio In Graphic Design Graphic Designо Simply multiply an element’s size by 1.618 to figure out the size of another element, or overlay the golden spiral to adjust their placement. you can use the golden ratio to guide you in your layouts, typography, imagery and more. we’ve put together four tips and tricks for how to use the golden ratio to maximize scientific beauty in your. Check out envato elements here, free for 7 days: 1.envato.market c 2383170 1159027 4662if there's anything you would like me to cover in a video, the.

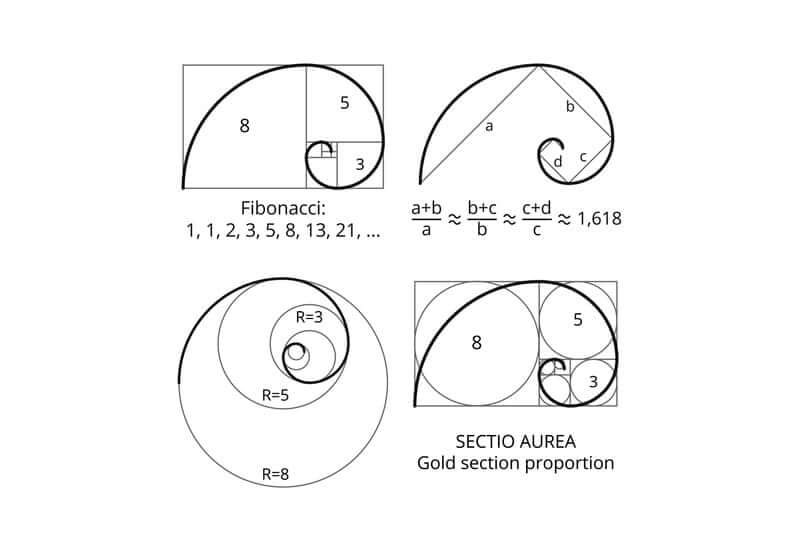
How To Use The Golden Ratio In Design With Examples Typography. you can use the golden ratio to work out the sizes of the fonts used in your design. for example, if the body text is a 10pt font, multiply it by 1.618 to find the best size for the header font. in this case, it will be 10 x 1.618 = 16.18, or a 16pt font. Graphic design. in layout design, the golden ratio helps designers create balanced and visually appealing compositions by dividing space in a way that naturally guides the viewer’s eye. typography benefits from the ratio through the proportional sizing of fonts, line heights and space, ensuring readability and harmony. How to use the golden ratio in your work. aesthetics and design don’t adhere to strict mathematical laws. you can create a poor design that still conforms to the golden ratio, but you can use the golden ratio to inform your composition, to help you avoid clutter and create an orderly and balanced design. The golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b). and both of those numbers equal 1.618.

Understanding The Golden Ratio In Design And Photogra Vrogue Co How to use the golden ratio in your work. aesthetics and design don’t adhere to strict mathematical laws. you can create a poor design that still conforms to the golden ratio, but you can use the golden ratio to inform your composition, to help you avoid clutter and create an orderly and balanced design. The golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b). and both of those numbers equal 1.618. The golden ratio is typically represented by the greek letter phi (Φ). it is defined as follows: two quantities, a and b, are said to be in the golden ratio if the ratio of the sum of a and b to a is equal to the ratio of a to b. expressed mathematically: (a b) a = a b = Φ. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle.

Comments are closed.