
Leaflet Tag Filter Button Examples Codesandbox Create sandbox. find leaflet tag filter button examples and templates. use this online leaflet tag filter button playground to view and fork leaflet tag filter button example apps and templates on codesandbox. click any example below to run it instantly or find templates that can be used as a pre built solution! leaflet testing (forked). Explore this online leaflet tag filter button in typescript for angular sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. with codesandbox, you can easily learn how kboul has skilfully integrated different packages and.

Leaflet Easybutton Examples Codesandbox Use this online leaflet easybutton playground to view and fork leaflet easybutton example apps and templates on codesandbox. click any example below to run it instantly or find templates that can be used as a pre built solution! react boilerplate a highly scalable, offline first foundation with the best dx and a focus on performance and best. Adds tag filter control for layers (marker, geojson features etc.) to leaflet. maydemirx leaflet tag filter button. The tag filter button is using ripple css class for checkboxes as default. for further details of this example please check the issue: using multiple tag filters in same map #10. you can use addtoreleated() function to link two tagfilterbutton instance. . Strangely the leaflet tag filter button plugin and or latest leaflet version look to have some bugs listeners that may pause the script (hence the browser) when the web console is open. once those bugs are fixed, there are still bugs with the " addtoreleated " method.

Leaflet Easybutton Examples Codesandbox The tag filter button is using ripple css class for checkboxes as default. for further details of this example please check the issue: using multiple tag filters in same map #10. you can use addtoreleated() function to link two tagfilterbutton instance. . Strangely the leaflet tag filter button plugin and or latest leaflet version look to have some bugs listeners that may pause the script (hence the browser) when the web console is open. once those bugs are fixed, there are still bugs with the " addtoreleated " method. Adds tag filter control for layers (marker, geojson features etc.) to leaflet. maydemirx leaflet tag filter button. Create a listener for the filter input $("#filter").on("input", function(){ filterval = document.getelementbyid("filter").value; console.log("the filter was changed to ", filterval); add the layer to the map again, now that we have changed the filter value. addlayertomap(); }); call the function to add the layer to the map for the first time.

React Leaflet Custom Control Examples Codesandbox Adds tag filter control for layers (marker, geojson features etc.) to leaflet. maydemirx leaflet tag filter button. Create a listener for the filter input $("#filter").on("input", function(){ filterval = document.getelementbyid("filter").value; console.log("the filter was changed to ", filterval); add the layer to the map again, now that we have changed the filter value. addlayertomap(); }); call the function to add the layer to the map for the first time.

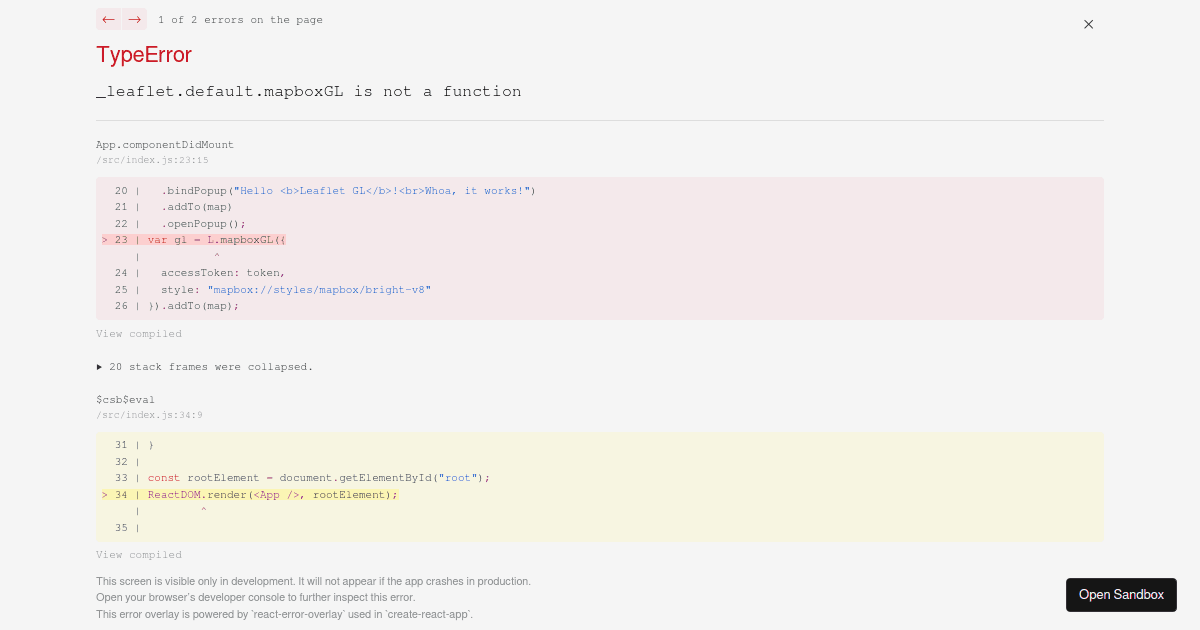
React Leaflet Mapbox Codesandbox

Comments are closed.