
How To Design A Logo With Golden Ratio 3 Adobe Illustrator Tutorial Start your project. book a free intro call to discuss your branding project with arek. our limited slots fill fast. good design is good business. golden ratio, golden mean, golden proportion, and fibonacci sequence—learn how to use them to create visually balanced and harmonious logo designs. Here are a few handy tips: start with a perfect square: begin by creating a square that will act as the foundation for your logo. this will serve as the starting point for laying out the rest of your design elements. divide the square into thirds: use the golden ratio to divide your square into three equal parts both.

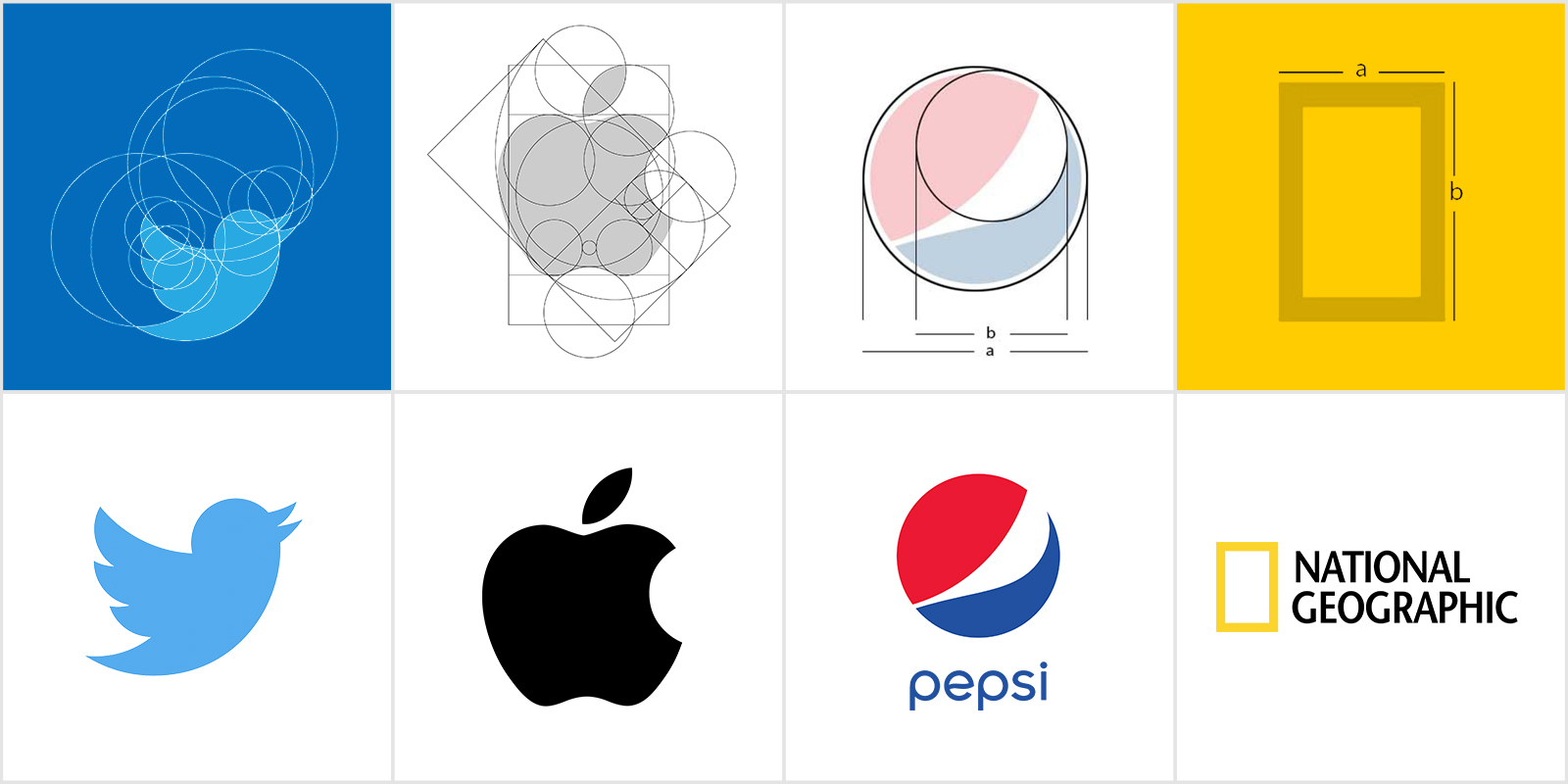
How To Design A Logo With Golden Ratio 2 Adobe Illustrator Tutorial Algebraically, if a b = (a b) a, then a and b are said to be in the golden ratio. this equation gives an irrational number, approximately equal to 1.6180339887…. this number is known as phi (φ), named after the ancient greek sculptor phidias. the golden ratio can also be derived using a geometric construction involving a line segment divided. 3 ways to apply golden ratio in gridding to master logo design creation. by using the ratio as mentioned, one can create logos, shapes, and layouts, to typography. as for logos, you need to incorporate gridding using the following elements. 1. placement. composition of all of the logo elements is vital if you use placement to create a logo. The golden ratio is the ratio between two numbers, roughly equal to about 1.618. mathematically, two numbers are in a golden ratio relationship if the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a b). to explain it further, here’s a visual example. In conclusion, the golden ratio is more than a mathematical curiosity; it's a foundational element that elevates logo design to a form of high art. its application offers a blend of aesthetic beauty, structural balance, and deep rooted symbolism, providing logos with a timeless quality that transcends trends.

How To Design A Logo With Golden Ratio Adobe Illustrator Tutorial The golden ratio is the ratio between two numbers, roughly equal to about 1.618. mathematically, two numbers are in a golden ratio relationship if the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a b). to explain it further, here’s a visual example. In conclusion, the golden ratio is more than a mathematical curiosity; it's a foundational element that elevates logo design to a form of high art. its application offers a blend of aesthetic beauty, structural balance, and deep rooted symbolism, providing logos with a timeless quality that transcends trends. The golden rectangle, which is a rectangle whose sides are in the golden ratio (1:1.618), serves as the foundational grid upon which your logo will be based. use this rectangle to start shaping the main structure of your logo, ensuring that each part aligns with the edges of the rectangles or squares within the grid. Graphic design. in layout design, the golden ratio helps designers create balanced and visually appealing compositions by dividing space in a way that naturally guides the viewer’s eye. typography benefits from the ratio through the proportional sizing of fonts, line heights and space, ensuring readability and harmony.

How To Create Golden Ratio Logo Design In Adobe Illustrator Cc Hd N The golden rectangle, which is a rectangle whose sides are in the golden ratio (1:1.618), serves as the foundational grid upon which your logo will be based. use this rectangle to start shaping the main structure of your logo, ensuring that each part aligns with the edges of the rectangles or squares within the grid. Graphic design. in layout design, the golden ratio helps designers create balanced and visually appealing compositions by dividing space in a way that naturally guides the viewer’s eye. typography benefits from the ratio through the proportional sizing of fonts, line heights and space, ensuring readability and harmony.

Golden Ratio In Logo Design Zeka Design

Comments are closed.