
The Golden Ratio In Design Examples Tips Osman Assem Digital Art Here are three tips for using the golden ratio in design projects. use the ratio to create a base website grid for the main content area and sidebar. according to w3schools, the most common browser resolution at the start of 2018 is 1366 by 768 pixels. apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. Mathematically calculate the ratio using the formula for phi: a b = (a b) a = 1.618033987 = Φ. the applications for print and web design projects are often less precise than that 1 to 1.618. many designers will round numbers when creating a mathematic golden ratio for grids that are easier to work with.

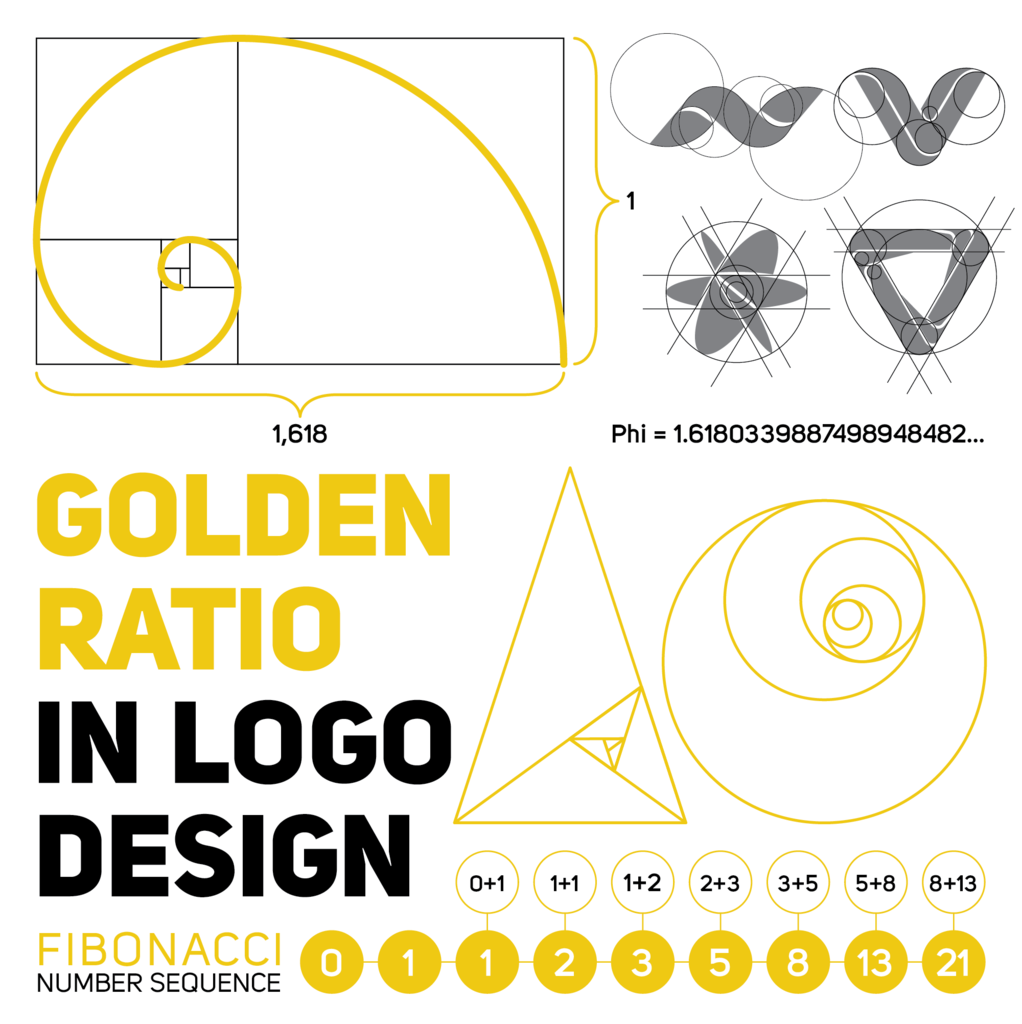
The Golden Ratio In Design Examples Tips Osman Assem Digital Art A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral. The golden ratio is present throughout the world in design, the human body, nature, photography, art, and more. it seems to be nature’s favorite equation. actually, when you start looking for it, you might have a hard time un seeing it. here are some examples: art. the golden ratio has been used for centuries and is no stranger to high. Graphic design. in layout design, the golden ratio helps designers create balanced and visually appealing compositions by dividing space in a way that naturally guides the viewer’s eye. typography benefits from the ratio through the proportional sizing of fonts, line heights and space, ensuring readability and harmony. Algebraically, if a b = (a b) a, then a and b are said to be in the golden ratio. this equation gives an irrational number, approximately equal to 1.6180339887…. this number is known as phi (φ), named after the ancient greek sculptor phidias. the golden ratio can also be derived using a geometric construction involving a line segment divided.

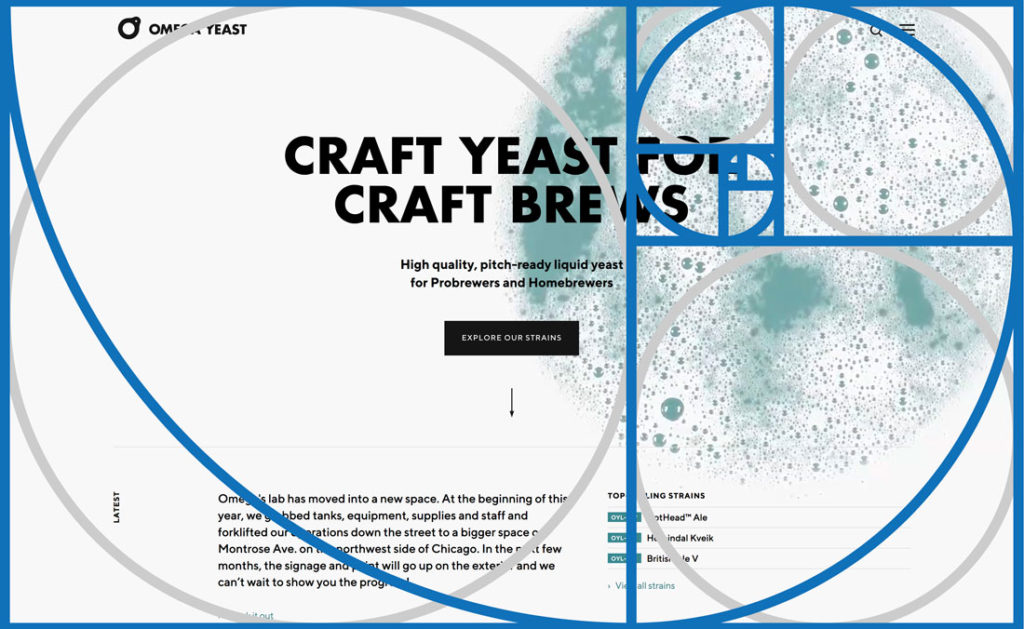
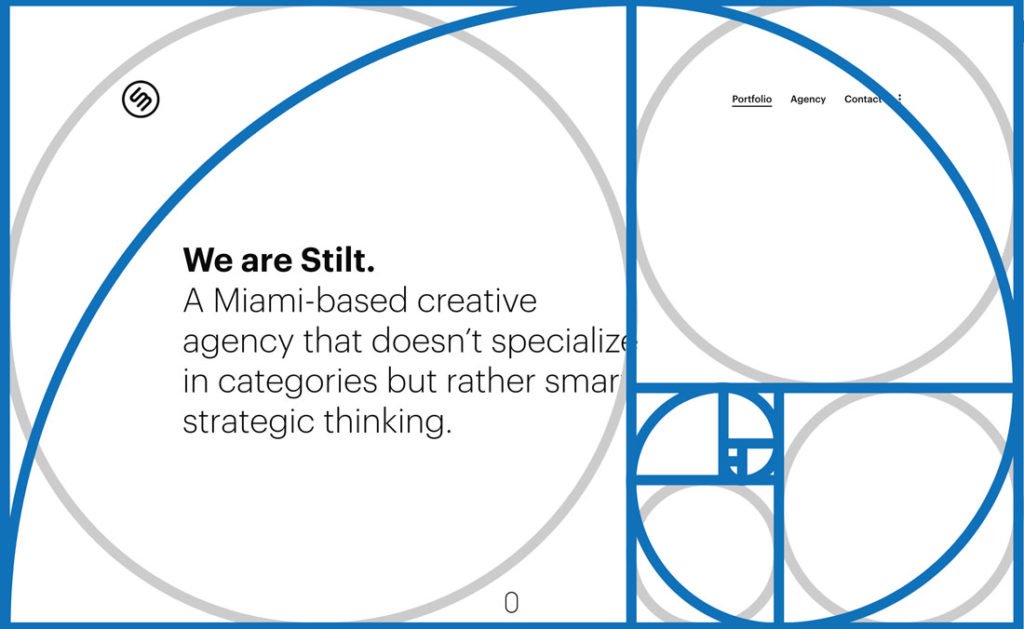
The Golden Ratio In Design Examples Tips Osman Assem Digital Art Graphic design. in layout design, the golden ratio helps designers create balanced and visually appealing compositions by dividing space in a way that naturally guides the viewer’s eye. typography benefits from the ratio through the proportional sizing of fonts, line heights and space, ensuring readability and harmony. Algebraically, if a b = (a b) a, then a and b are said to be in the golden ratio. this equation gives an irrational number, approximately equal to 1.6180339887…. this number is known as phi (φ), named after the ancient greek sculptor phidias. the golden ratio can also be derived using a geometric construction involving a line segment divided. Typography. the easiest way to start using the golden ratio is to implement it within your typographical graphic design elements. for example, let’s say that you’re using 10pt font for the body text. using the golden ratio, you can determine the best size for the headings by multiplying by 1.618. Tips for applying the golden ratio in various design elements. here’s the deal: start with the big picture, then drill down. balance your layout with the golden ratio, then tweak the details – like your fonts and images. think of it as a harmony between elements, each playing its part in the grand design symphony.

Comments are closed.