
Twitter Posts Fetcher Dev Community Update 4: script now handles writing html to an element with an id of your choice making it even simpler to use and allows you to queue up many requests so you can have many items on the same page doing different things eg one might show recent posts with a specific hashtag, whilst the other shows your latest 5 tweets. Twitter is a popular social media platform where users can share their views, and ideas and read posts from other users on a variety of topics. researchers, developers, bloggers and people from many fields use twitter for data gathering. you can find a well written blog on how to create a developer's account for the twitter api. in this blog.
Github Jasonmayes Twitter Post Fetcher Fetch Your Twitter Posts Fetch your twitter posts without using the new twitter 1.1 api. pure javascript!. latest version: 18.0.4, last published: 4 years ago. start using twitter fetcher in your project by running `npm i twitter fetcher`. there is 1 other project in the npm registry using twitter fetcher. Yeah, i have a working demo that i used with inspiration from ng tweets, which also used jquery. sorry it's working on my site now but jasonmayes' fetcher was built using vanilla. if you replace some of the classes then it will work again. els = $(data. body.body)[0].getelementsbyclassname('timeline tweet');. Unlike server side solutions twitter post fetcher doesn’t ask twitter for the latest posts, but fetches the actual tweets from a official twitter widget and dismantels the usefull content from the unnecessary, bloated widget you have seen in the 4th paragraph of this blog post. I hope this blog post has provided valuable insights into creating a dev.to users blog post fetcher using its api. exploring api integration and data handling opens doors to endless possibilities in web development. discovering the right tools, such as the dev.to api, is pivotal in crafting efficient and practical applications.

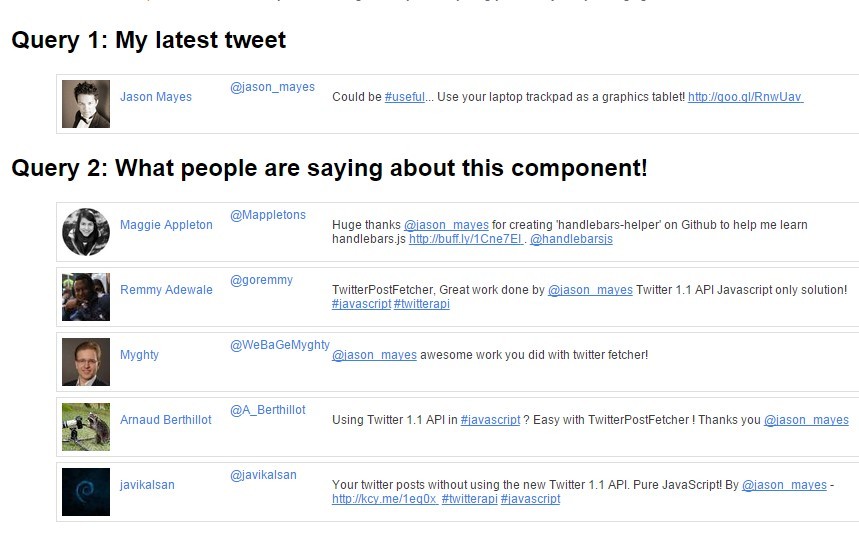
Twitter Post Fetcher Cube Demo Unlike server side solutions twitter post fetcher doesn’t ask twitter for the latest posts, but fetches the actual tweets from a official twitter widget and dismantels the usefull content from the unnecessary, bloated widget you have seen in the 4th paragraph of this blog post. I hope this blog post has provided valuable insights into creating a dev.to users blog post fetcher using its api. exploring api integration and data handling opens doors to endless possibilities in web development. discovering the right tools, such as the dev.to api, is pivotal in crafting efficient and practical applications. In theory it should be pretty simple to retrieve this url and then parse it to get the json object, and make some of the plugin functions working again (retrieving raw tweets without all the fancy javascript, iframe, etc). unfortunately, it looks like the cors header is not set by this url, the twitter widget uses it to fill an iframe so it. However, how do i insert real data, more specifically, how do i insert the results from the twitter post fetcher call above? i tried adding vue.js to the mix, with weird results, such as this , this and this .

Weekly Web Design Development News Collective 77 Jquery Script In theory it should be pretty simple to retrieve this url and then parse it to get the json object, and make some of the plugin functions working again (retrieving raw tweets without all the fancy javascript, iframe, etc). unfortunately, it looks like the cors header is not set by this url, the twitter widget uses it to fill an iframe so it. However, how do i insert real data, more specifically, how do i insert the results from the twitter post fetcher call above? i tried adding vue.js to the mix, with weird results, such as this , this and this .

Comments are closed.